はじめに
はじめまして、にしきんです。この度ブログを始めてみることにしました。
ブログを始めるにあたりウェブサイトの作り方を調べてみると、ワードプレスを使えば初心者でもそれなりのサイトが作れるとのこと。
レンタルサーバーやワードプレスの初期設定など諸々はリベ大のサイトを参考にしました。(https://libeblog.com/start/)
ワードプレスは最初は何が何だかわからなかったですが、いろいろ調べたり、いじったりしているうちに、なんとなくワードプレスがわかってきたので、私が本ブログサイトの見栄えをどのように整えたか、備忘録も兼ねて記事にしたいと思います。
見栄えを整える
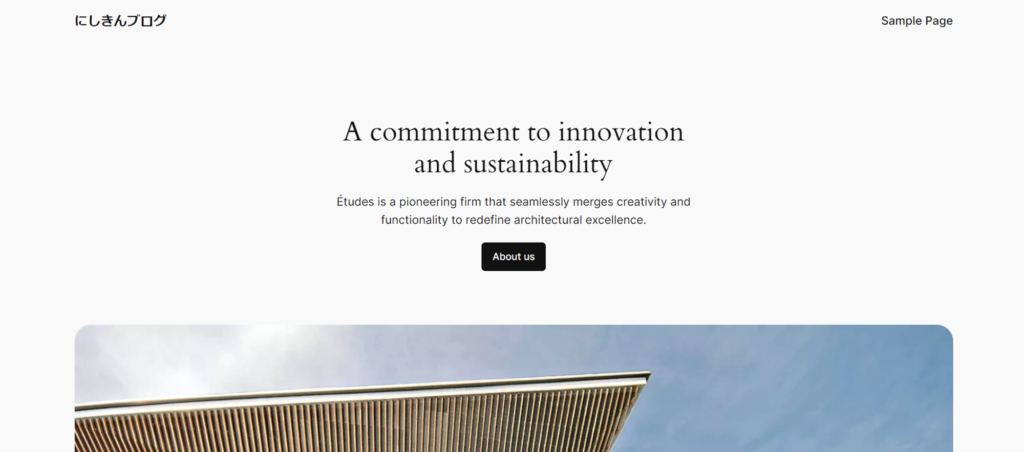
本サイトは一番最初はこんな感じでした。↓

これはこれでおしゃれですが、私にはおしゃれすぎて落ち着かないので
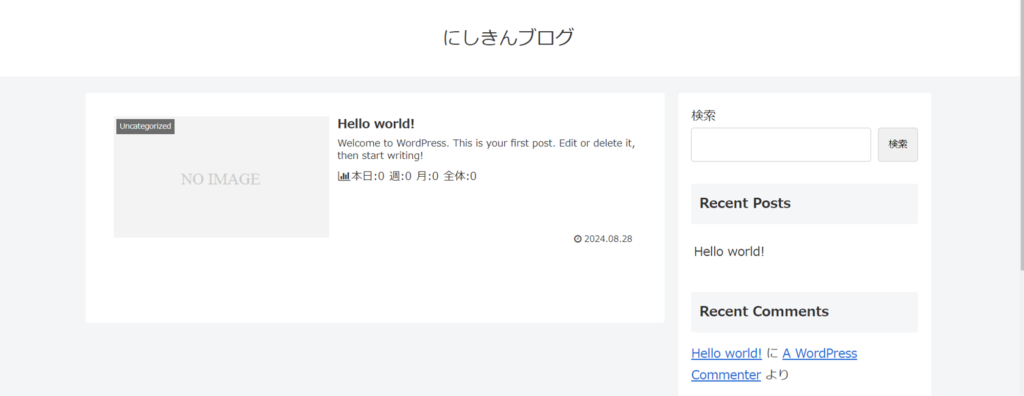
ワードプレス管理画面で 「外観」→「テーマ」→「cocoon child」→「有効化」と進むと、

ブログサイトでよく見る感じのレイアウトになりました。
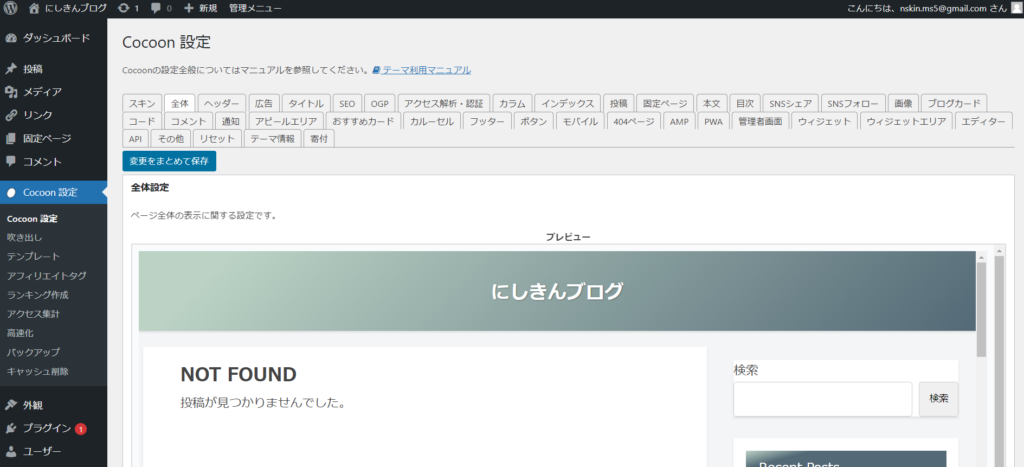
テーマを「cocoon child」にすると、管理画面に「cocoon設定」というものが増えたので、ここから配色も変えてみました。
「cocoon設定」→「スキン」→「 tecurio moon 」と進むと

配色が変わりました。(hello world!の記事が消えていますが気にしないでください。)
ちなみに「cocoon設定」で「スキン」の隣の「全体」と進むと、細かく場所と色を指定できるようです。

これを活用すれば、よりオリジナリティのあるサイトが作れると思いますが、私はこのスキンが気に入ったのでこれでよしとします。
とりあえず満足のいく見栄えになったので今日はここまでとします。
定期的に更新していけるように頑張ります。


コメント